 Many troops want to include hyperlinks to other scouting sites on their Home page, like to their council's home page or other scouting resources.
Many troops want to include hyperlinks to other scouting sites on their Home page, like to their council's home page or other scouting resources.
Some troops also want to include e-mail links to their leaders from their Home page or their About Our Troop page.
TroopWebHost has several ways to accomplish this, which we will describe on this page.
Adding Links To Your Home Page Or Other Custom Pages
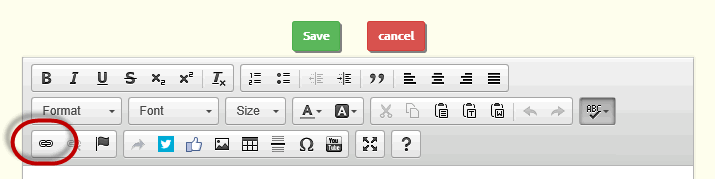
If you use the Edit button to edit a section of your home page, the editor window has a toolbar at the top that contains a Link control, as circled below.

Click on this button to begin adding a hyperlink to your page.
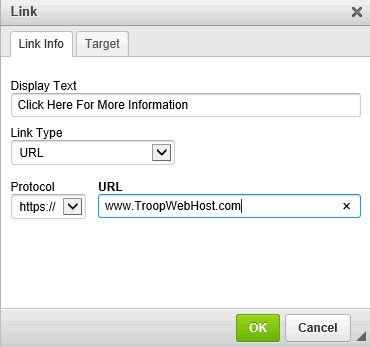
This will open up a dialogue box that looks like this:

Enter the text you want to appear within the link in the Display Text box.
Your choices for Link Type are:
- URL to link to another web page, either on this site or another site.
- Link to anchor in the text to link to another section of the page you are currently on.
- E-mail, to initiate an e-mail to a specified address.
If you choose URL as your link type, the dialogue box will remain as pictured above.
The Protocol should be set to "https://" if the site you are linking to is encrypted; this should always be your choice when linking to another page on your TroopWebHost site. If you are not sure, select "http://" as your protocol.
The URL is the address of the page you wish to link to, without the "http://" prefix.
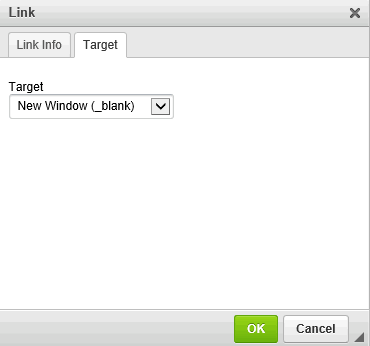
Click the Target tab to finish adding your link.

If you are linking to a different website, change the selection for Target to "New Window (_blank)" as shown above. This will prevent errors from occurring if the link does not use the "https://" protocol.
Click OK to finish adding the link.
How To Find The URL For A Page On Your TroopWebHost Site
If you wish to link to another page on your TroopWebHost site, it may not be obvious how to determine the URL. That is because the site is displayed within a frameset, which hides the specific URL of the page you are on from the browser's URL window.
To determine the URL of a page on your site, first go to that page. Click on the  icon
in the upper right corner of your page to open the Help menu.
icon
in the upper right corner of your page to open the Help menu.

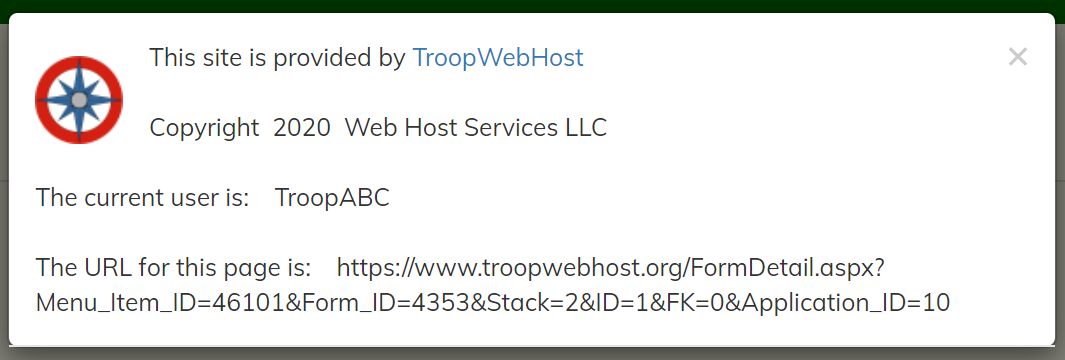
Select About This Site to view the pop-up window.

The URL for the current page is displayed at the bottom of this window.
Adding An E-Mail Link To Your Home Page Or Other Custom Pages
One of your choices for URL Type, as shown above, is "E-mail".
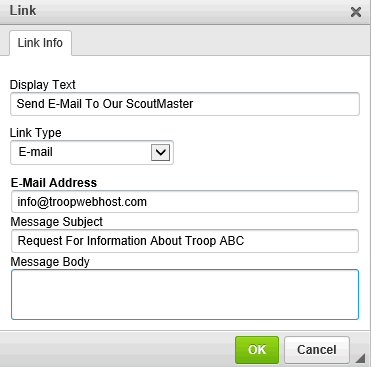
Choosing this option will reformat the dialogue box to look like this:

Enter the desired e-mail address in the E-Mail Address box.
This will create a link that will open the user's e-mail client to begin sending an e-mail to this address.
The other two fields are optional. The Message Subject box will pre-fill the subject line of the e-mail message.
The Message Body will pre-fill the message body of the new message. The user can change either of these when they edit the message.
Adding Links To Announcements
The technique described above can also be used to add links to your announcements, which will appear in any announcement widgets on your home page or other custom pages.
Be sure to use the Link control to create your link, as illustrated above.
Do NOT simply copy and paste the URL into the text of your announcement. This can cause formatting problems, especially if it is a lengthy URL.
Resource Links
The Resource Links page is a convenient place to maintain links to other scouting resources.
Please click here to learn how to maintain the links on this page.
Coding Links With HTML
If you are using the Source button to edit a section of your home page, or if you want to incorporate links into a text field that does not use the WYSIWYG editor, you may need to code your links using HTML.
HTML is a special kind of text that uses the < and > characters to mark off special commands (often referred to as "tags") for formatting a web page.
Here is what a hyperlink looks like in HTML:
<a href="http://www.TroopWebHost.com" target="_blank">Click here for Troop Web Host</a>
The text in between the > and < signs is what is displayed on the page (often in blue underlined letters).
The URL that is within the quotation marks is the target address for the hyperlink; that is where the visitor will go when they click on the link.
So the link shown above would look like this if you included it in your web page:
Click here for Troop Web Host
HTML tags usually come in pairs, so the <a> tag must be followed by a </a> tag.
Creating An E-mail Link
If you want to create an e-mail link that will initiate an e-mail to a specific address, replace the URL with a string that begins with mailto: followed by
the e-mail address.
For example, <a href="mailto:Info@TroopWebHost.com">Contact Us</a> will send an e-mail to Info@TroopWebHost.com.
This is how that link would look on your page: Contact Us
HTML Coding Rules
Here are some rules to follow when coding HTML:
- Each tag begins with a < character and ends with a > character.
Therefore you must always follow a < character with a > character.
- Likewise, you must always follow a quotation mark (") with another quotation mark at the end of the expression, such as the URL in your hyperlink.
- Every tag must have a corresponding closing tag. E.g., <a href="www.URL.com"> must be followed by </a>
If you get in trouble, open a Support Ticket and we'll help you out.